Вход на хостинг
IT-новости
20.04.2016 iPhone 2017 года поместят в водонепроницаемый корпус из стекла
Линейка iPhone в новом году серьезно поменяется. В этом уверен аналитический исследователь Мин Чи Ку......
30.07.2015 Ищем уникальный контент для сайта
Ищем уникальный контент для сайта Без уникального контента Ваш сайт обречен на то, что его страницы......
Для нашего примера можно включить параметр для сортировки данных по заголовкам столбцов.
Фотографии сотрудников
Получившийся список контактов неплохо выглядит, но, в отличие от первой версии, на странице не отображается фотография.
Вы можете поступить уже известным вам способом [1] – соединить веб-часть представления данных с веб-частью изображения, используя в качестве адреса фотографии поле «Фото». Отличительная особенность «Представления данных» от веб-части списка в том, что создавать соединения можно по любым полям, вне зависимости, показаны они на странице или нет. Единственное условие – поле списка должно быть указано в запросе данных. Еще одна замечательная возможность «Представления данных» – настройка отправки первой строки всем присоединенным веб-частям. На практике это означает, что при начальном отображении страницы во всех связанных веб-частях будет отображаться информация. Изменить эту настройку вы можете в окне изменения параметров веб-части, в разделе «Разное».
Но раз уж мы ведем речь о «Представлении данных», сделаем вывод фотографий с помощью именно этой веб-части.
Повторите описанные выше шаги по добавлению представления данных списка «Сотрудники» на страницу, но в веб-зону «Right», расположенную в правой части страницы. Удалите всю информацию, оставив пустую таблицу, состоящую из одного столбца. Оставьте в таблице строку заголовка, а одну из строк, содержащих данные, разбейте на 7 строк. Последние пять строк разделите на две колонки. Теперь «перетащите» поля списка в полученный макет, введите названия и отформатируйте текст. Первые две строки – это поля «Фото» и «Полное имя».
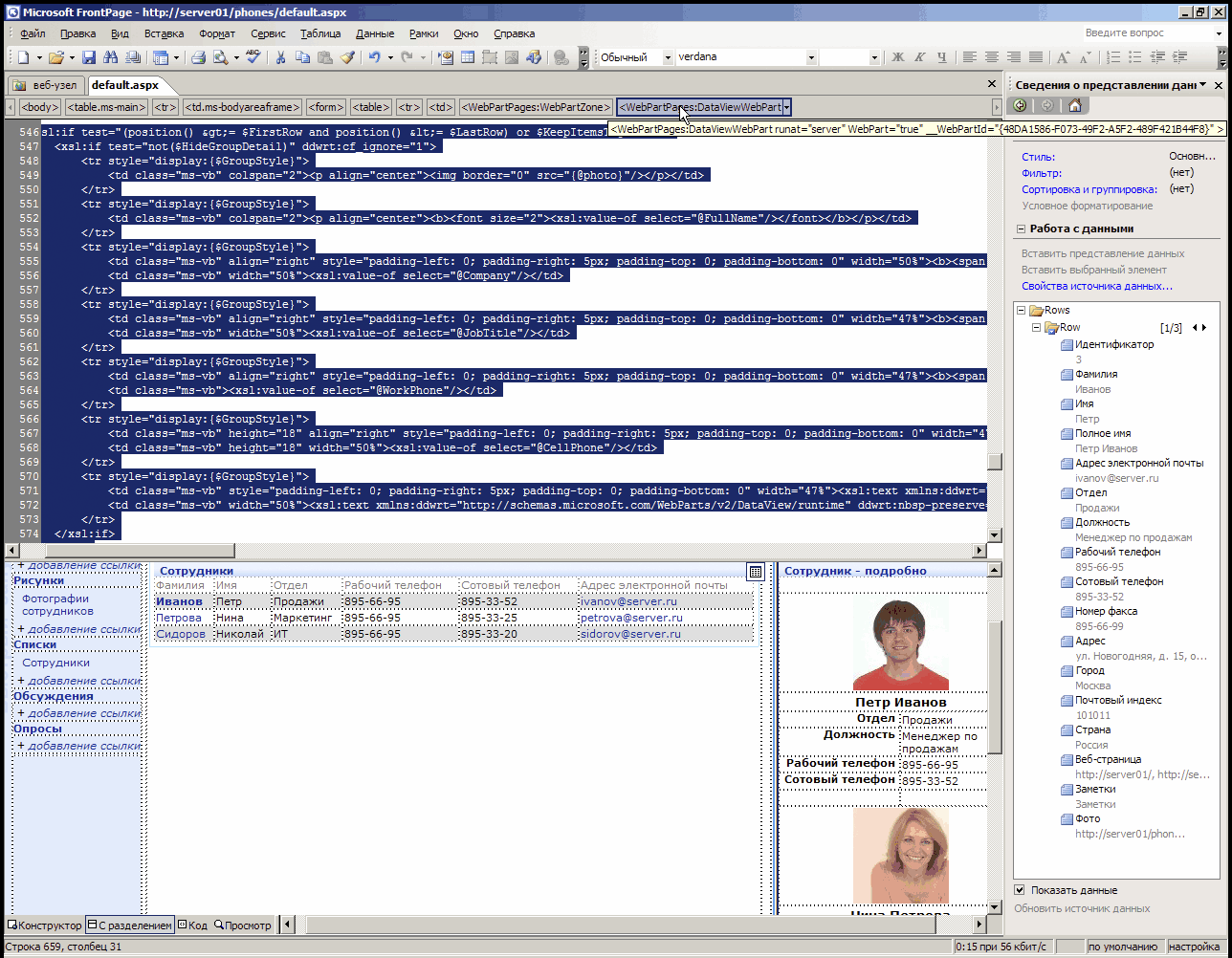
Элемент, содержащий путь к фотографии сотрудника, отформатируйте как рисунок. Нажмите правую кнопку мыши и из меню «Отформатировать элемент как» выберите «Рисунок». На рис. 3 показано, что у вас должно получиться. Не забывайте сохранять страницу.

Рисунок 3. Результат изменений телефонного справочника
Соединение веб-частей
Мы сделали вывод дополнительной информации о сотруднике на одной странице – вместе с фотографией теперь доступны все необходимые поля. Осталось лишь связать список сотрудников с созданным информационным блоком, назовем его «Сотрудник – подробно».
ООО Дельта-Технология ©2007 - 2023 год
Нижний Новгород, ул. Дальняя, 17А.